Intro
예전에 블로그를 처음 만들고, 기본 프로젝트 상태에서 포스트만 작성했었다.
그러다 한번 리뉴얼 해볼까 하는 마음으로 확인해보니 docusaurus 버전도 2에서 3로 올라 갔더라.
그래도 algolia Doc Search 기능은 붙여 놨었는데, 이번에 전반적으로 리뉴얼 해볼 겸 다시 붙이는 과정을 정리해보려고 한다.
예전에 블로그를 처음 만들고, 기본 프로젝트 상태에서 포스트만 작성했었다.
그러다 한번 리뉴얼 해볼까 하는 마음으로 확인해보니 docusaurus 버전도 2에서 3로 올라 갔더라.
그래도 algolia Doc Search 기능은 붙여 놨었는데, 이번에 전반적으로 리뉴얼 해볼 겸 다시 붙이는 과정을 정리해보려고 한다.
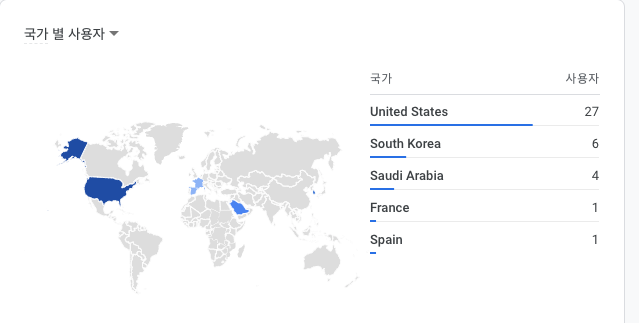
블로그 만든지 1달 정도 되었나...?
깜짝 놀랄만한 일이 생겼다.
솔직히 본인이 유명인도 아니고! 홍보를 하는 것도 아니고!! 그렇다고 대단한 글을 작성하는 것도 아닌데!!!
생각보다 많은 분들이 이 블로그를 봐주신 것이다!!!!! 😎


모든 콘텐츠가 한국어 인데 why...?
Thanks!!!
도대체 어떻게 알고 봤는지 신기하기만 하다.
그래서 생각하고 있던 docusaurus 작업 중
검색 붙이기를 하면서 + 후기를 남긴다.
알게 된 것은 친구의 블로그 덕분이다.

아니 저 기능 뭐지 탐난다...! 라는 생각으로 작업했다.
docusaurus는 알골리아 DocSearch에 대한 최고 수준의 지원을 제공합니다.
서비스는 모든 오픈 소스 프로젝트에 대해 무료입니다.
대상 여부를 확인하고 DocSearch 프로그램에 지원하세요.
docsearch program에 등록해본다.
본인 블로그는 아직 빌딩단계라서 해당없다는 회신을 받았는데, 딱히 상관은 없다.
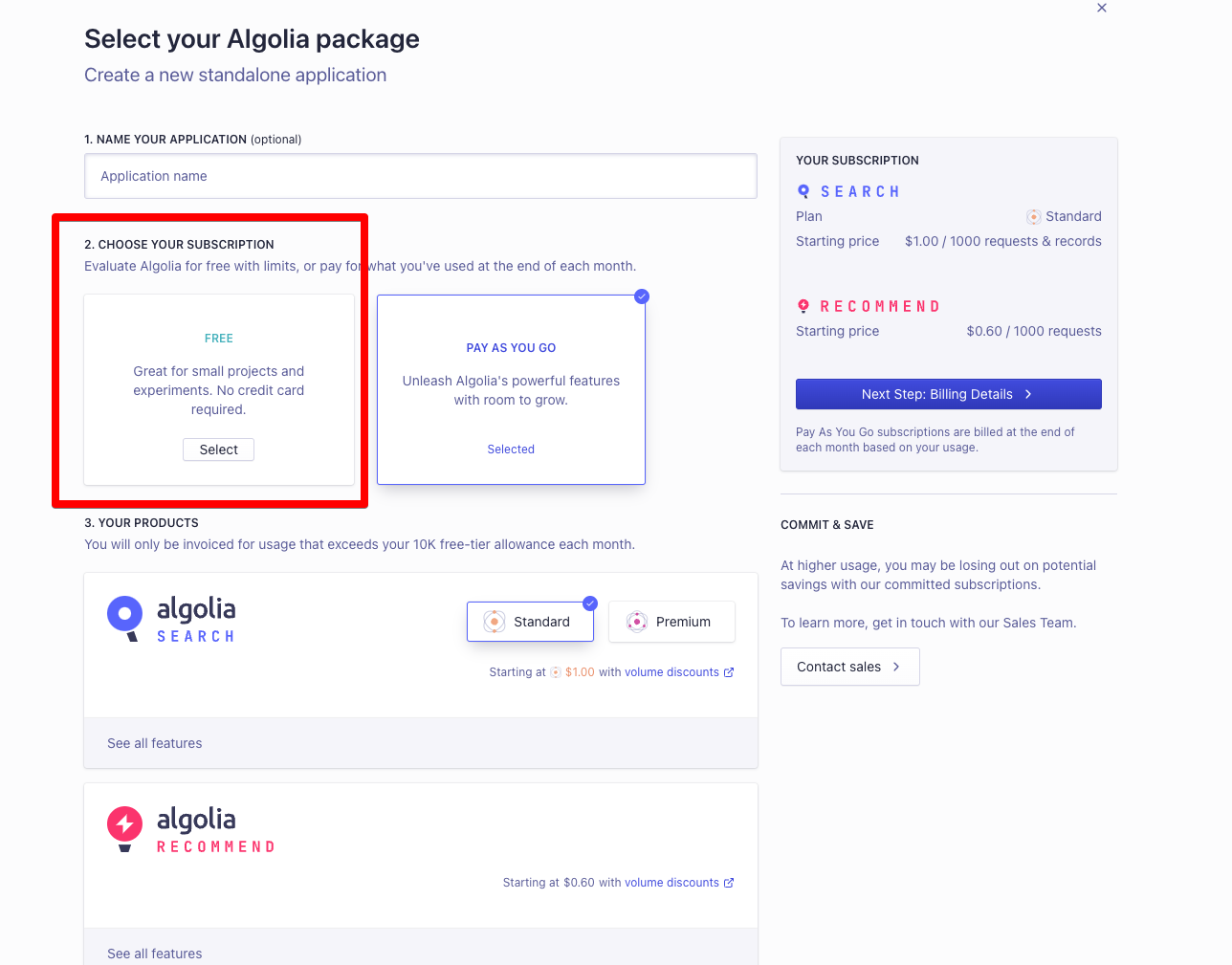
algolia에서 회원 가입을 진행해준다.

index name 은 사용하는 값이다.overview 화면에서 API Keys를 누르자
사용하는 key는 Application ID,Search-Only API Key,Admin API Key이다.
최신 권장방식 문서이다.
본인은 아래의 방법을 사용했다.
이 방식은 Legacy 입니다!
이 단계에서는 도커 이미지를 통한 데이터 크롤��링을 위해 docker, jq가 설치 되어 있어야 한다.
brew install --cask dockerbrew install jq.env 작성
환경 변수를 작성해야 한다.
APPLICATION_ID=어플아이디
API_KEY=어드민키
project 최상단에 config.json 작성
참조 링크
index_name, start_urls,sitemap_urls만 본인에 맡게 변경하시라.
{
"index_name": "braurus", // 1
"start_urls": ["https://braurus.dev/"], // 2
"sitemap_urls": ["https://braurus.dev/sitemap.xml"], // 3
"sitemap_alternate_links": true,
"stop_urls": ["/tests"],
"selectors": {
"lvl0": {
"selector": "(//ul[contains(@class,'menu__list')]//a[contains(@class, 'menu__link menu__link--sublist menu__link--active')]/text() | //nav[contains(@class, 'navbar')]//a[contains(@class, 'navbar__link--active')]/text())[last()]",
"type": "xpath",
"global": true,
"default_value": "Documentation"
},
"lvl1": "header h1",
"lvl2": "article h2",
"lvl3": "article h3",
"lvl4": "article h4",
"lvl5": "article h5, article td:first-child",
"lvl6": "article h6",
"text": "article p, article li, article td:last-child"
},
"strip_chars": " .,;:#",
"custom_settings": {
"separatorsToIndex": "_",
"attributesForFaceting": ["language", "version", "type", "docusaurus_tag"],
"attributesToRetrieve": [
"hierarchy",
"content",
"anchor",
"url",
"url_without_anchor",
"type"
]
}
}
스크래퍼 이미지 실행
docker run -it --env-file=.env -e "CONFIG=$(cat ./config.json | jq -r tostring)" algolia/docsearch-scraper
알고리아 본인 앱 화면에 보면 데이터가 갱신 되어 있을 것이다.
docusaurus.config.js이 문서를 참조 하자!
// 본인 코드
...
algolia: {
// 알골리아에서 제공한 appId를 사용하세요.
appId: "BW2ZDYYT4N",
// 공개 API 키: 커밋해도 문제가 생기지 않습니다.
apiKey: "4a0c2546c188aacd5f5277a7a9b34896",
indexName: "braurus",
contextualSearch: true,
},
...
드디어 완성이다.

검색기능을 붙이고 이 글을 쓰기까지 생각보다 시간이 걸렸지만, 누가 볼 수도 있다고 생각하니 살짝 기대 된다.
역시 이런건 작업하면서, 글도 써야한다.
이틀밖에 안됐는데 가물가물...
배포 및 호스팅은 vercel 에서 알아서 해준다. awesome!
도메인을 설정하려면 당연하게도 도메인을 사야하는데, 중요한 것은 어디서 살 것 인가이다.
처음에는 그냥 국내업체에서 구매할까 했지만, 아는 사람한데 물어보고 검색 좀 해보니까
해외 도메인 업체를 이용하는 것으로 그 중에서도 porkbun 으로 결정했다.
why? -> 제일 싸니까
도메인은 고민 끝에 brown + docusaurus = braurus
거기에 개발자 티내야 하니까 braurus.dev로 결정해서 구매했다.
구매하는 방법은
본인은 카드도 오직 체크카드, 그것도 국내결제 밖에 안되는 카드인데!?
라고 생각하면서 진행했는데, 구글 결제 선택하니까 알아서 플레이스토어로 어떻게 결제가 되더라.
그렇게 생각보다 싸게 도메인을 일단 2년치로 구매했다.
개인 도메인을 구입했다면, vercel 프로젝트 세팅의, domain에서 등록하고 그냥 하라는대로 하면 된다.
버셀 네임서버로 변경하고 버셀에 레코드 등록하니까 search-console에서 인증이 안됌
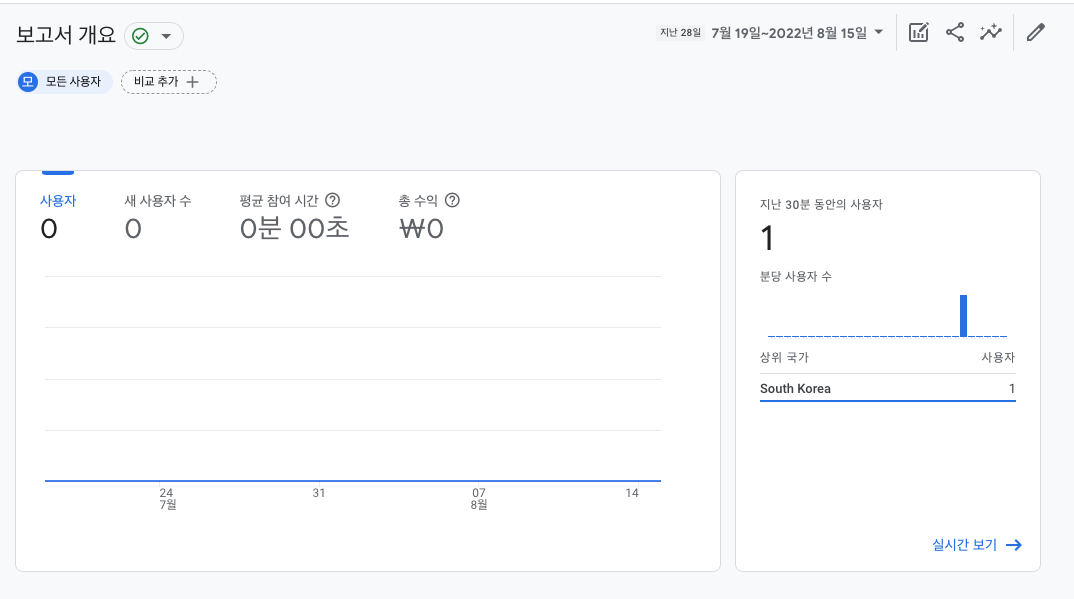
개인 도메인을 붙여놓으니, 물론 아무도 안보겠지만 정말 아무도 안보는지 매우 궁금해졌다.
그런고로 GTAG를 달아야겠다!
측정 ID 저장docusaurus 에서는 gtag 관련 플러그인을 제공해준다.
npm install --save @docusaurus/plugin-google-gtag 로 설치를 하고,docusaurus.config.js에서 위의 측정 ID를 설정하면 끝gtag 추적 아이디는 어짜피 사이트에서 다 보이니 굳이 감출 필요는 없는 것 같다.
측정 ID 와 스트림 URL 일치가 중요!
잘 등록되면 저렇게 뜬다.

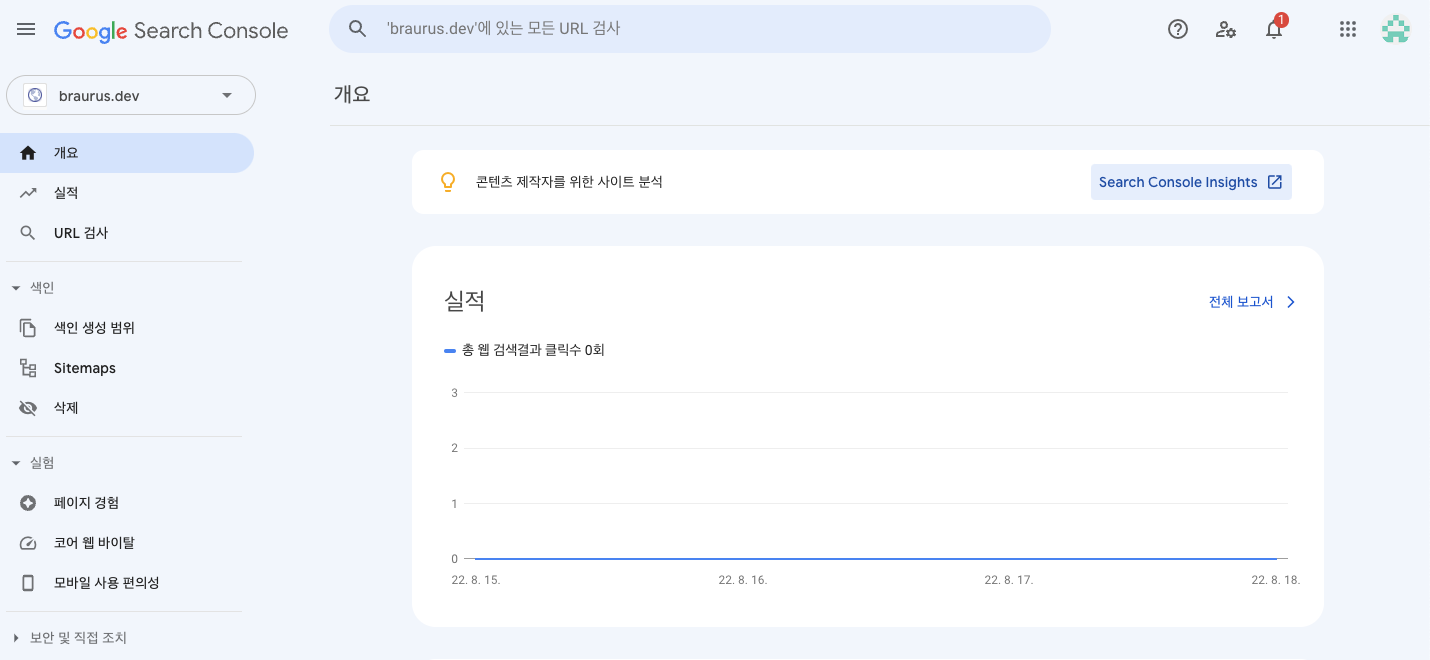
하는 김에, search console도 해보자!
도메인을 산 사람들은 왼쪽이다. 본인의 도메인을 넣고 누르면 DNS 레코드를 통해 도메인 소유권을 확인하라고 하는데 어렵지 않다.
그냥 등록하면 끝인 작업인데, 도메인은 포크번에서 구입하고, 버셀네임서버로 변경한 뒤 버셀에다 등록하니까 도메인 소유권 인증이 안되더라. 포크번 네임서버로 변경하고 거기다 등록하니 마무리 되었다.

참고로 구글 애널리틱스, 서치 콘솔 둘다 등록 하면 search console insights라는 페이지를 볼 수 있다.
사이트 맵 주소는 $address/sitemap.xml이다
docusaurus.config.js 에 url을 본인 도메인으로 변경해주고, search console에 제출하자.
블로그를 시작하자 라는 구체적인 영감을 받은 것은 퇴직한 동료개발자가 러브콜을 받는 모습을 봤을 때이다. 나도 노력한 증거를 남겨야지
왜 노력한 증거를 남기는 방식이 블로그인가?
만만해서, 이참에 글 쓰는 연습을 해보려고
docusaurus 세팅수많은 static site 생성 tool(Jekyll, Gatsby... )중에서 왜 docusaurus 인가?
선임개발자였던 luke의 추천 facebook에서 만들어서 트렌디해보여서? 😎 너무 쉽게 나름 이쁜 블로그가 생겨버려서
docusaurus 는 그냥 문서보고 하면 된다. 심지어 번역도 되어있고 쉽다.
사실 글 작성외에 아직 기본 세팅에서 바꿔본게 없다...
vercel이것도 정말 미쳤다. workflow도 작성할 필요없이 그냥 레포지토리만 등록하니까, defalut branch에 push만 하면 자동으로 배포된다.
client-docusaurus-brown2243.vercel.app 이런 식으로 서브 도메인으로 제공해준다.
여기까지의 상태로 3주 정도 쓰고 있었다. 어짜피 처음 블로그를 개설하고 글 몇개 쓴다고 갑자기 방문자들이 엄청 생기는 건 아니니까 천천히 개선해 나갈 생각이었다.
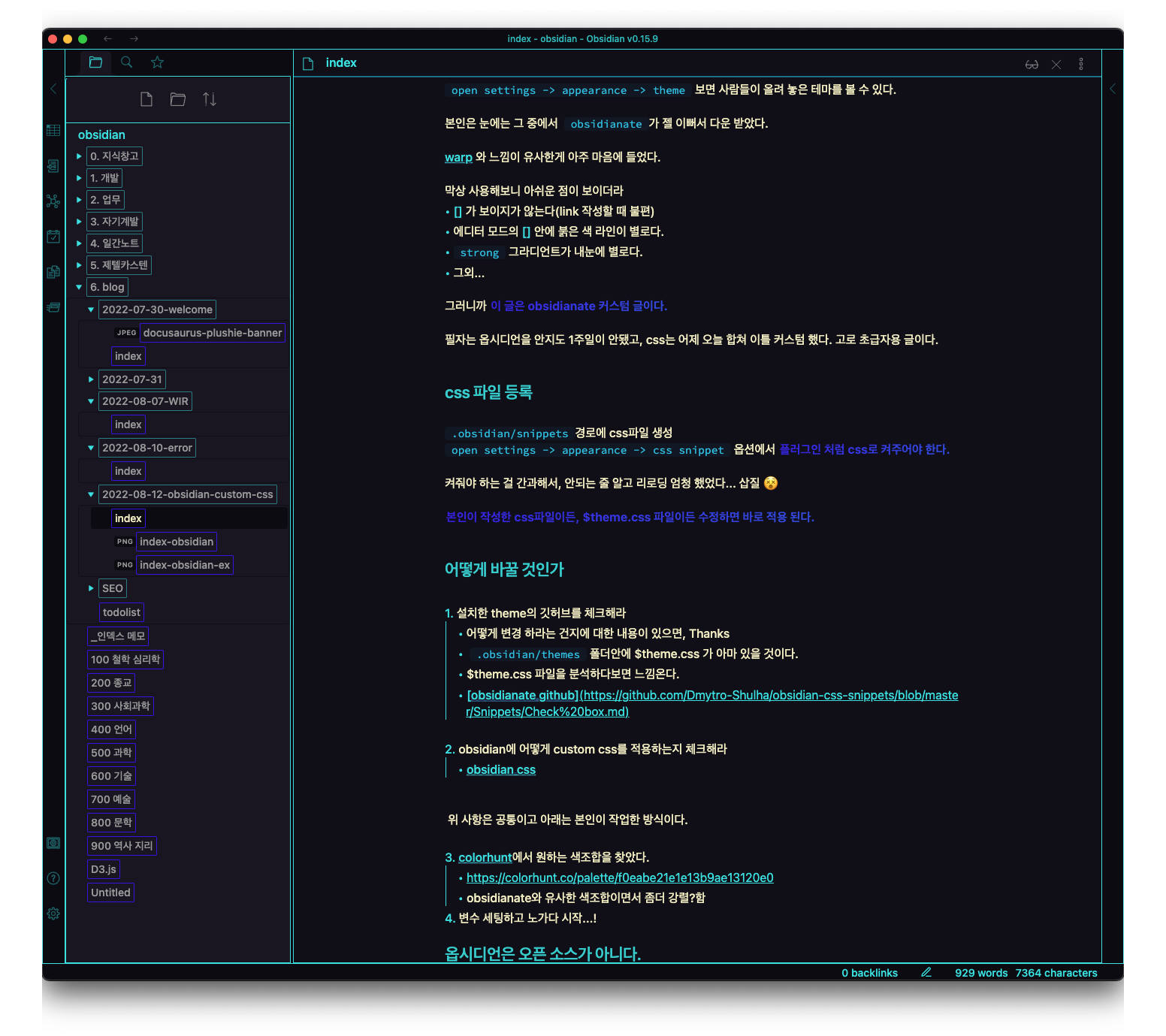
그런데 obsidian 을 이쁘게 세팅하고 나니, 블로그의 글이 너무 밋밋해 보이는 문제가 생겼다.

 그래서 블로그 초기 세팅 작업을 하려고 한다. blog 초기 setting 후기2로 계속
그래서 블로그 초기 세팅 작업을 하려고 한다. blog 초기 setting 후기2로 계속
뭔가 글을 잘 안쓸 것 같고, 주제도 별로 없을 것 같아 주 회고는 반드시 작성해야지 라는 취지로 주 회고를 기획 했는데 생각보다 쓸게 많고 재밌다.
이번주에 글을 4편이나 작성해서 , 주 회고를 따로 쓰기보단 묶어서 쓴다.
나름 열심히 보낸 일주일이었고, 앞으로도 Keep going 해봐야지!